この記事では、士業のホームページであっても最低限入れておきたいWordPressプラグインを紹介します。
プラグインとは拡張機能のことで、WordPressでは、プラグインによってプログラムの知識がなくても「お問い合わせフォーム」や「バックアップ」などの様々な機能をホームページに追加することができるようになります。
WordPressを使ってホームページを作ってみたけど「ただ作っただけになってしまっている」「プラグインっていうものがあるのは知っているけど、一体何を入れたら良いかわからない」となってしまう方も多いのではないでしょうか。
そういった方にもわかるように、最低限入れておいた方が良いプラグインと導入方法を解説していきます。
WordPressでWEBサイトを作ったけど、何もプラグインを入れいていないという方は参考にして頂ければ幸いです。
この記事を読んで欲しい人
ホームページに何のプラグインを入れたら良いかわからない方
SiteGuard WP Plugin
WordPressは全世界で使われているソフトウェアであり、セキュリティ対策は必須となります。
世界のWEBサイトの40%以上がWordPressで作られています。
使用しているユーザーが多いため、セキュリティ対策を怠ると、ホームページの内容を書き換えられるといった被害にあう可能性があります。
【SiteGuard WP Plugin】はWordPressの管理画面・ログイン画面を保護するためのプラグインです。
使い方も基本的にはプラグインをインストールし有効化するだけですので、WordPressやプラグインに詳しくない初心者の方にもおすすめのセキュリティ対策プラグインです。
SiteGuard WP Pluginの使用方法
SiteGuardの導入方法を解説していきます。
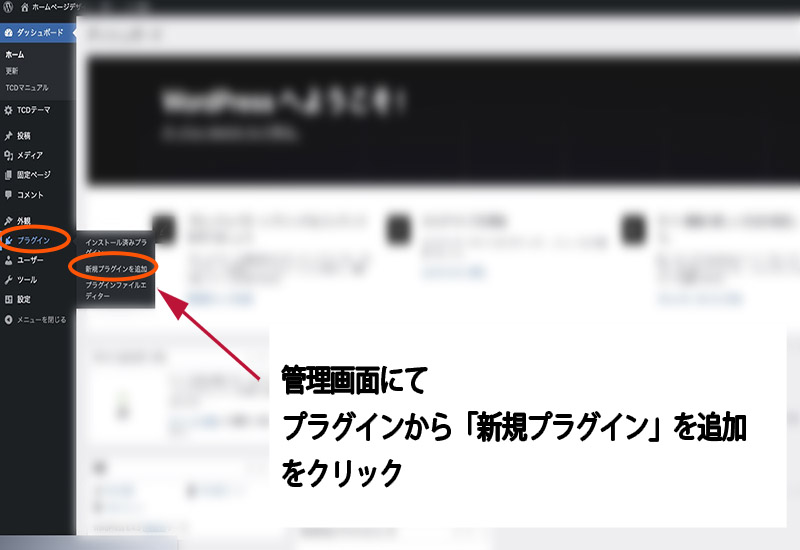
1.管理画面のプラグインから新規プラグインを追加

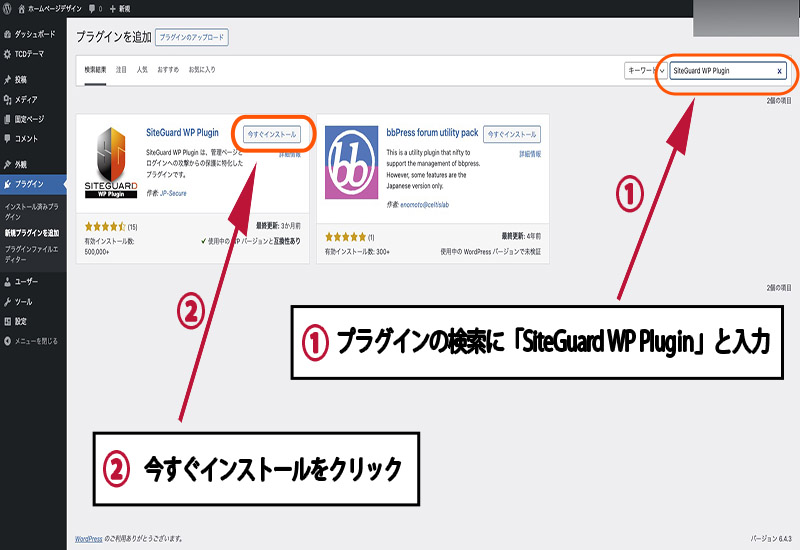
2.プラグインの検索欄にSiteGuard WP Pluginと入力。SiteGuard WP Pluginが表示されるので、今すぐインストールをクリック

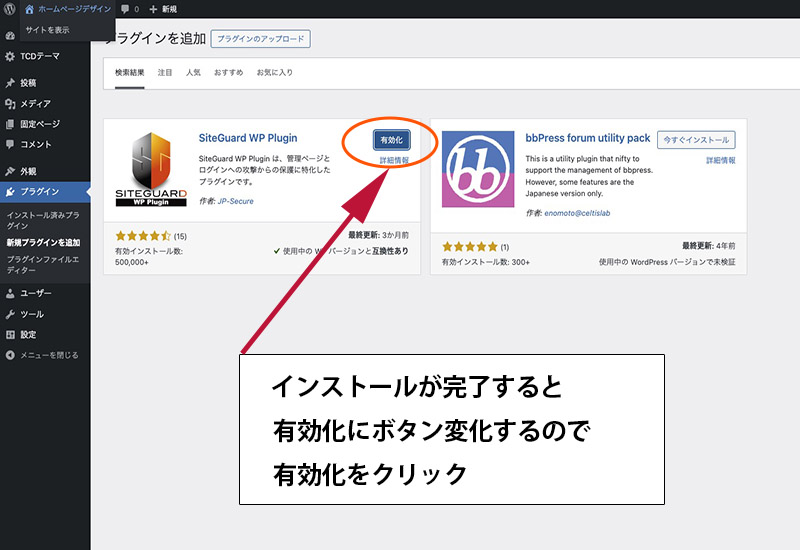
2.インストールが終わると、ボタンが有効化に変わるので、有効化をクリックして完了です。

基本的にはインストールし有効化すれば完了になります。
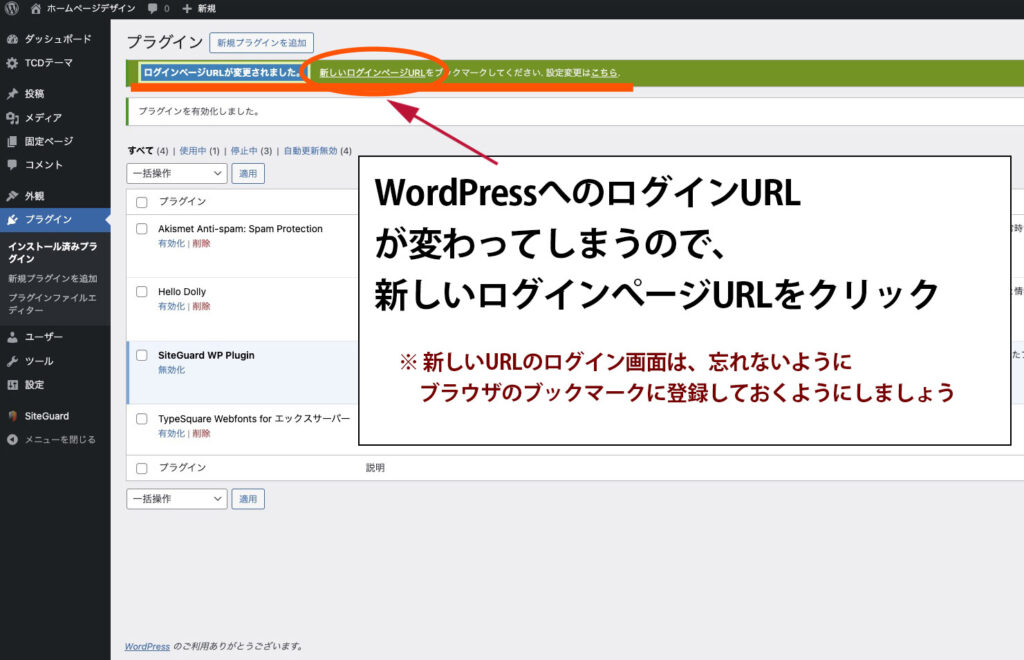
しかし、気をつけなければならない点が、SiteGuard WP Pluginを有効化するとWordPress管理画面URLが変わってしまう点です。
新しいURLを忘れてしまうと管理画面にログインできなくなってしまいます。
WordPressログイン画面をブクマークしている方は、新しいログイン画面を再度ブックマークするなどして対策してください。

Broken Link Checker

「Broken Link Checker」は自分のサイトに貼った外部リンクにリンク切れがないかどうかをチェックしてくれるプラグインです。
外部リンクとは
Webサイトのページ内に張られている別のサイトのリンクのことを指します。
例えばこんな感じものが『外部リンクを貼る』といわれるものです。
WordPressの使用方法についてはWordPress公式ホームページをご確認ください。
上記のWordPress公式ホームページをクリックすると、当サイトから見れば外部サイトであるWordPressのサイトにアクセスすることができます。こういったものを外部リンクといいます。
士業ホームページであれば、官公庁のホームページなどを外部リンクとして貼り付けることもあるかと思います。
官公庁が出しているサイトでも、古いデータのもので削除されてしまっていたらリンク切れが起こる可能性もあります。
自分が張った外部リンクにリンク切れが多くなってしまうと、自分のサイトを見てくれているユーザーの方に不快感を与えることになってしまいます。
定期的にリンク切が生じていないかチェックすることが大切ですが、自分が張った外部リンクを全てチェックするのは不可能ですので、このBroken Link Checkerによってチェックしてもらえるのは有難いことです。
UpdraftPlus

「UpdraftPlus」はWordPressのデータをバックアップ・復元できるプラグインです。
『ホームページを更新しようとして誤って消してはいけない情報を消してしまった』や、『インターネットの情報をもとにテーマファイルを触ってしまいホームページが正常に表示されなくなってしまった』などのときのため、データのバックアップを取っておくことは重要なことです。
UpdraftPlusの使い方
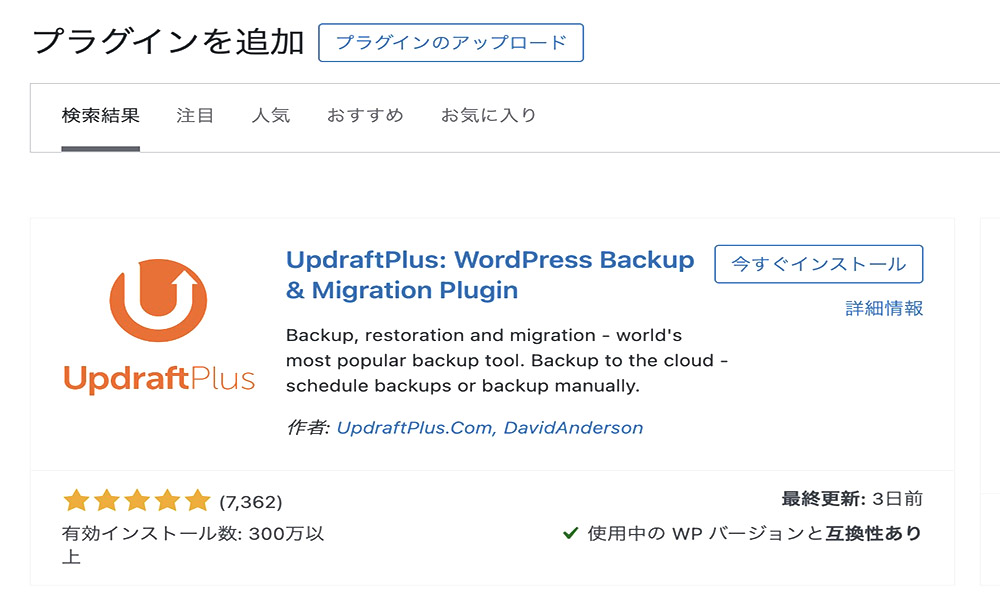
新規プラグインを追加から「UpdraftPlus」を検索し、インストール後有効化します。
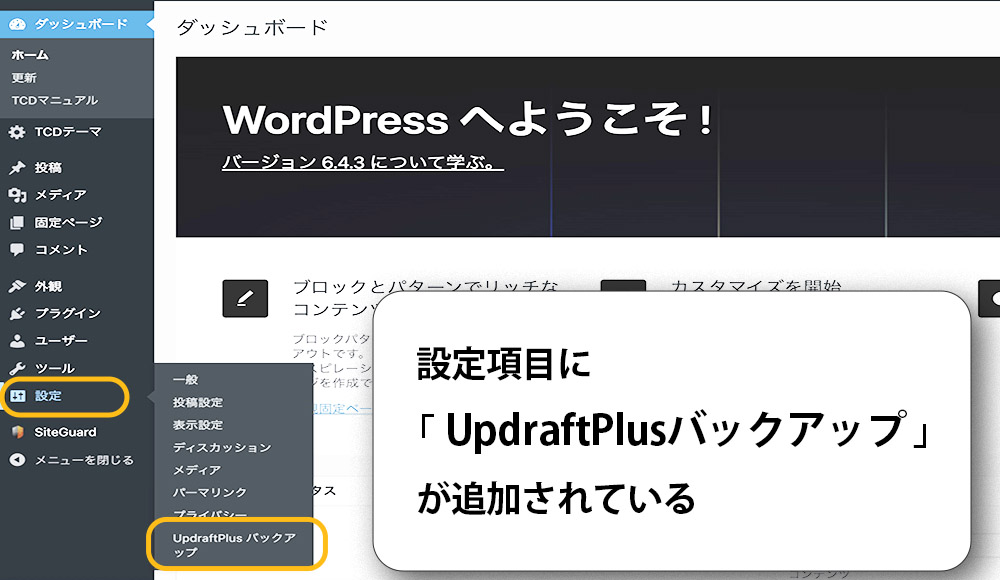
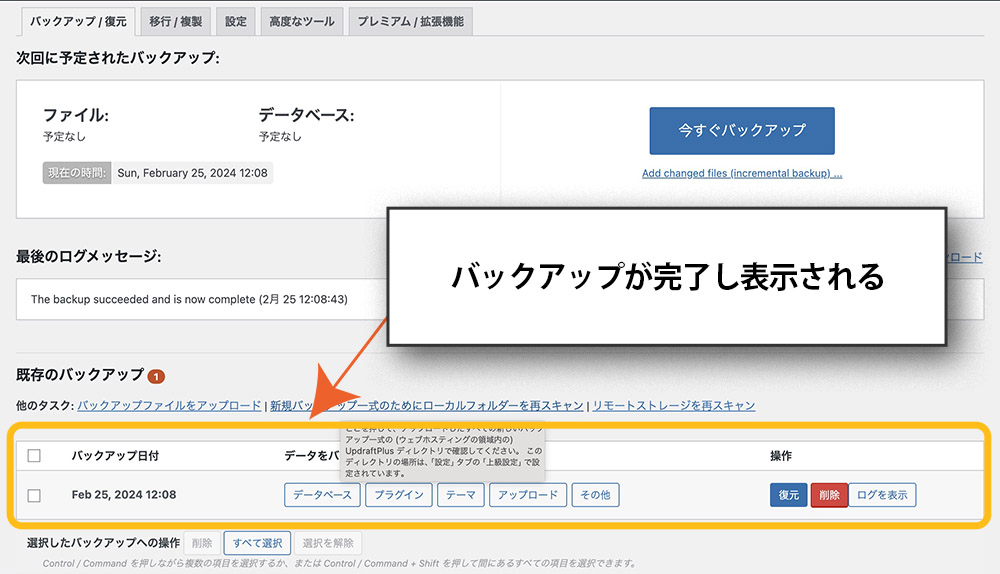
有効化が完了したらダッシュボードの設定項目に「UpdraftPlusバックアップ」がプラスされています。




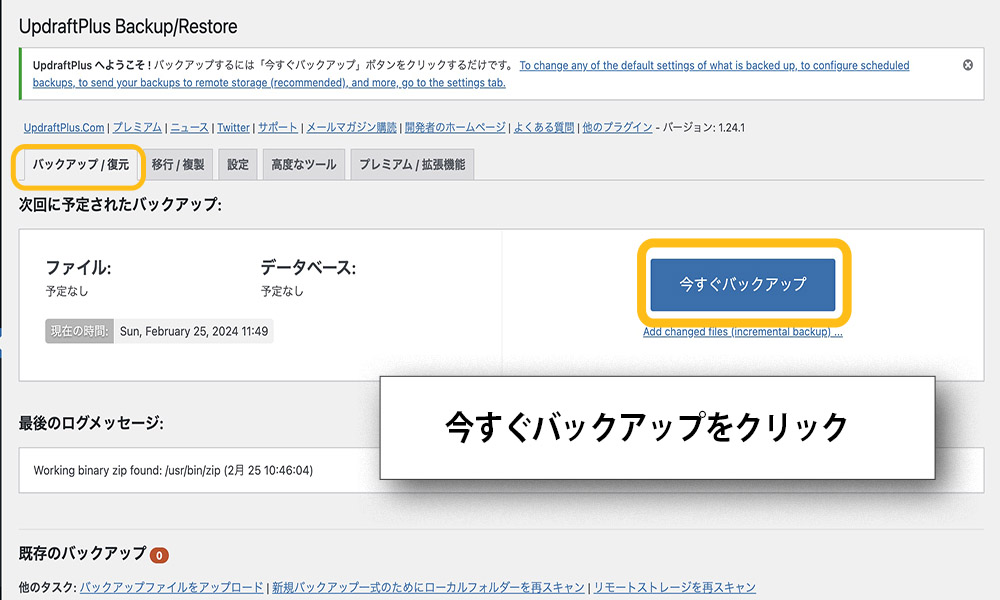
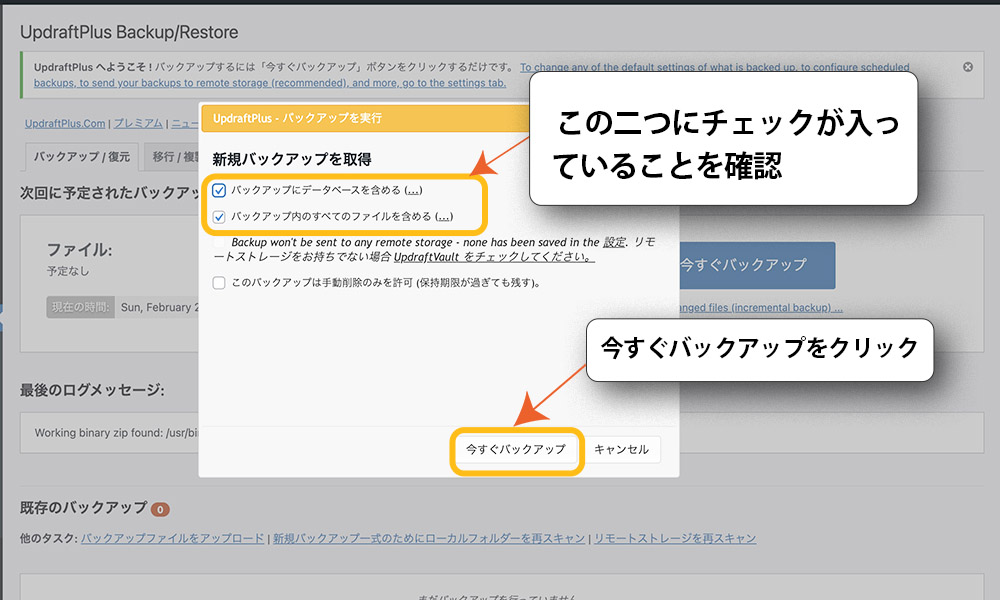
これにてバックアップを取ることができます。
データ変更するときなどは、念のためにバックアップを取ってから行うと安心です。
EWWW Image Optimizer

「EWWW Image Optimizer」は自動的に画像を圧縮・最適化し、ホームページの読み込み速度を向上させるプラグインです。
ホームページを運用する上で、ホームページの表示速度が適切であるかどうかは重要なことです。
アクセスしてもなかなかページが表示されないホームページは、ユーザーへの利便性だけでなくSEOにも悪影響を及ぼすと言われてます。
ページの表示速度に関係するのがデータの重さです。
画像はデータ容量が大きいため、多くの画像を掲載したページは読み込み速度が遅くなってしまいます。
「EWWW Image Optimizer」はプラグインを入れるだけで自動的に画像を圧縮してくれるため、ホームページ作成に慣れていない方でも使用することができます。
「EWWW Image Optimizer」インストールして有効化すれば、サイトに貼り付けた画像を自動で圧縮・最適化してくますので、基本的に設定などを気にすることなく使用しても問題ありません。
Contact Form 7

士業ホームページに限らず、お客様からのお問い合わせを受け付ける窓口を設置することは必要不可欠なことです。
ホームページにお問い合わせフォームを設置するには、難しいプログラムを書かなくてはいけないと思う方もいらっしゃるかもしれませんが、「Contact Form 7」のプラグインを導入するだけで、簡単にお問い合わせフォームを設置することができます。
Contact Form7の使い方
新規プラグインの追加から「Contact Form7」を検索しインストール後に有効化します。
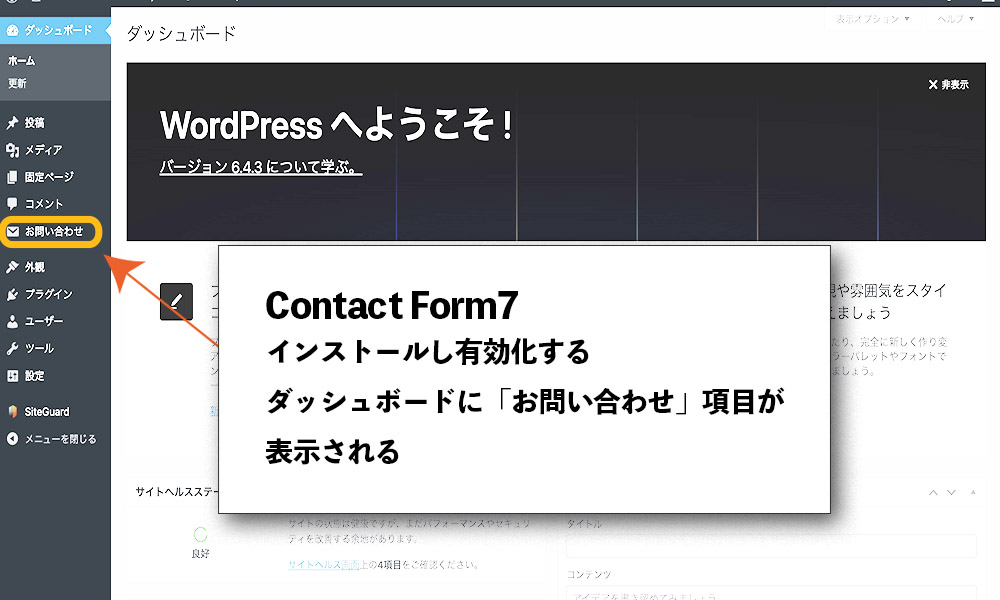
有効化すると、ダッシュボードに”お問い合わせ”という項目が追加されています。


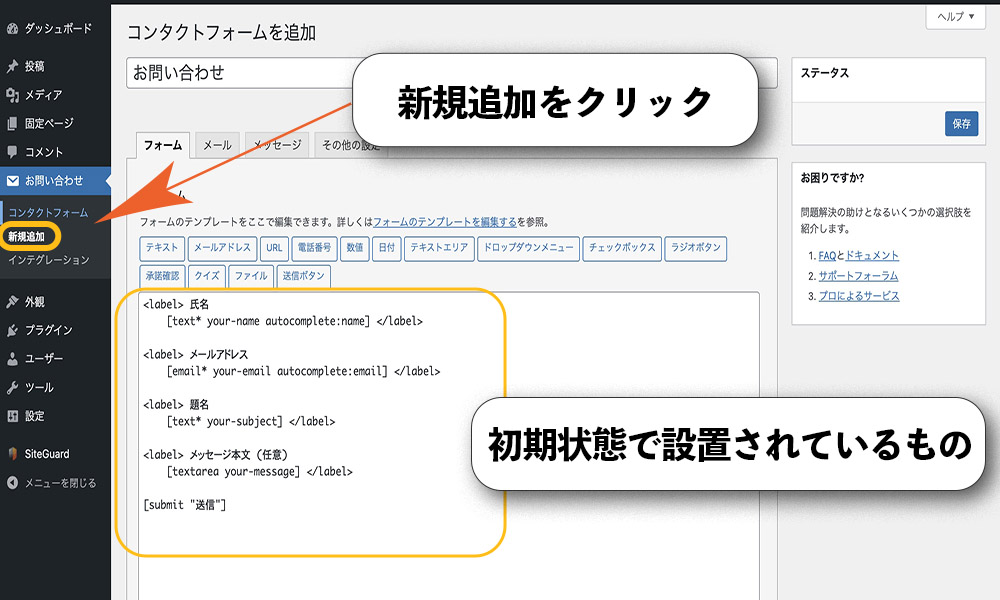
「お問い合わせ」項目の中の「新規追加」からコンタクトフォームを追加します。
初期状態では、「氏名」「メールアドレス」「題名」「メッセージ本文」の項目が設置されています。
必要に応じて、「チェックボックス」や「カレンダー」などを追加することも可能です。
メール欄の設定
お客様からお問い合わせがあった際、ホームページ運営側がそのメールに気づかなければ意味がありません。
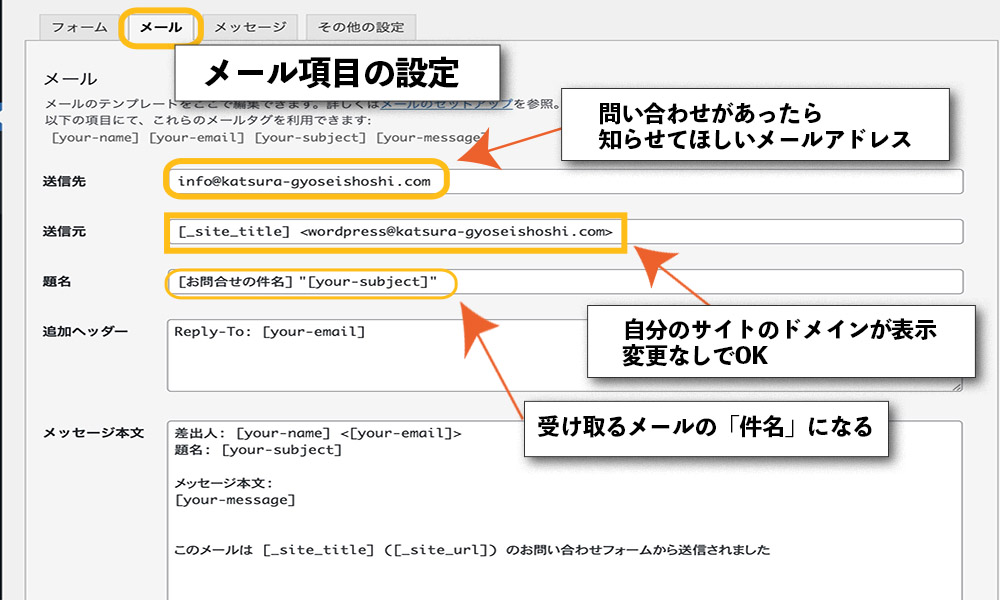
メール欄では、お問い合わせが来た際、どのメールアドレスで受信するかなどの設定を行います。

送信先
送信先には、問い合わせがあった際にその情報を送ってほしいメールアドレスを入力します。
初期値では[_site_admin_email]と入力されていますが、これは『WordPressに登録されているアドレスを使う』という意味になります。
送ってほしいメールアドレスがあれば、そのメールアドレスに変更すればOKです。当サイトであれば、info@katsura-gyoseishoshi.comと入力します。
送信元
送信元には自分のサイトのドメインが表示されます。
WordPressが送信元という意味になります。イメージとしては『ユーザーからの問い合わせをWordPressが受信し、それをWordPressが登録したメールアドレスに送信する』といったところでしょうか。
よって「WordPressが送信元」となります。
<WordPress@ドメイン名>のところを変更してしまうと、ユーザーからの問い合わせが自分のメールアドレスに送信されないため、変更しないように気をつけましょう。
題名
題名の項目は、ユーザーから送られてきたメールの件名に入ります。
初期状態では[_site_title] “[your-subject]”となっているため、例えば、当事務所のお問い合わせフォームから件名に「相談」と入力された問い合わせがあったとします。
その場合、わたしが確認するメールの件名には、[勝浦行政書士事務所]”相談”といった形で表示されます。
題名の項目は変更しなくても問題ありませんが、当事務所であれば、[お問い合わせの件名]”相談”と表示されるため、わかりやすくなっています。ご自分のわかりやすいように変更をお勧めします。
追加ヘッダー
追加ヘッダーは、受信した問い合わせのメールに返信ボタンを押したとき、Reply-To: [your-email]を返信先アドレスにするという意味の設定となります。
初期状態で、返信ボタンを押すと、問い合わせをくれたユーザーのメールアドレスが返信先アドレスに入るようになっていますので、特別なことがなければ変更は必要ありません。
自動返信メールの設定
お客様から問い合わせがあった際に、なんらこちらからの反応がないとお客様も不安になってしまいます。
かといって、全ての問い合わせに即座に返信を行うことは物理的に不可能なことです。
したがって、お客様から問い合わせがあった際の自動返信メールの設定は重要になります。
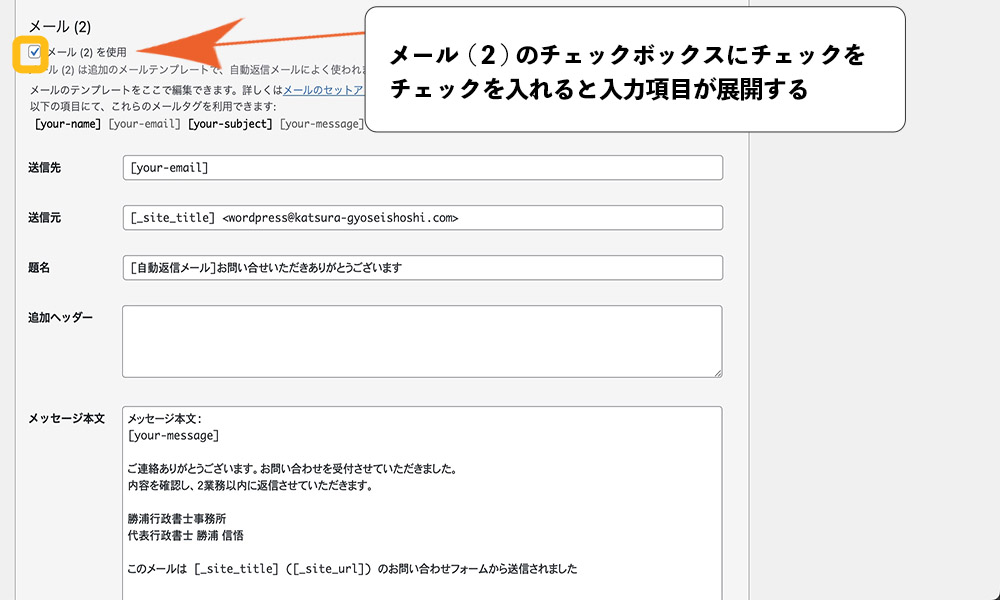
自動返信メールの設定は「メール2」の項目で行います。
「メール2」は前項で設定したメール項目の下にありますので、メール項目の設定をしていけば、下に表示されています。
メール2の設定は基本的にメールの設定と同様です。
ここでは参考までに当事務所の設定を例としてご紹介します。

お問い合わせフォームからの連絡は、送った側が、受け取った側が問い合わせを受け取ったことがどうかがわかりません。
従って、「お問い合わせを受け付けた」ということをユーザーに知らせることはとても重要なことです。
士業ホームページに限らず、お問い合わせフォームを設置するホームページであれば、必ず自動返信の設定をするようにしましょう。
まとめ
この記事では、「士業ホームページでも最低限入れておきたいWordPressのプラグイン」というテーマで解説してきました。
WordPressには数多くのプラグインがあり、『一体プラグインとは何なのか?』『どのプラグインを入れたら良いかわからない』という方も多くいらっしゃいます。
サイト運営をスムーズに行うためには、最低限のプラグインを入れることは必須です。
今回ご紹介したプラグイン以外にも便利なプラグインは数多くありますので、ご自身のサイトにあったプラグインを導入してみてください。


